Website loading speed is a crucial factor that greatly impacts user experience, conversion rates, and search engine rankings. In today’s fast-paced digital world, visitors expect instant access to information, and a slow-loading website can lead to frustration and abandonment.
To ensure a smooth and speedy browsing experience, website owners and developers must optimize their sites for faster loading times. In this article, we will explore a variety of tips and tricks to help you improve your website loading speed and deliver a seamless user experience.
Optimize Image Sizes
Images are often the largest files on a website and can significantly slow down its loading speed. To optimize image sizes, it is essential to strike a balance between file size and image quality. Start by resizing images to the appropriate dimensions for their display on the website.
Next, compress the images using tools like Adobe Photoshop, Squoosh, or TinyPNG, which reduce file size without compromising image quality. Additionally, consider using modern image formats like WebP, which offers superior compression algorithms and faster website loading speed.
Minify CSS, JavaScript, and HTML
Minification is the process of removing unnecessary characters, such as whitespace, comments, and line breaks, from CSS, JavaScript, and HTML files. These optimizations can significantly reduce file sizes and improve loading speed. Numerous online tools and plugins are available that can automatically minify these files.
Additionally, consider combining multiple CSS and JavaScript files into a single file to reduce the number of server requests required to load a webpage.
Leverage Browser Caching
Enabling browser caching allows visitors to store static website files, such as CSS, JavaScript, and images, on their local device. This way, subsequent visits to the website can be much faster, as the browser can retrieve the cached files instead of downloading them again.
To leverage browser caching, set appropriate expiry dates or cache-control headers for different types of files in your website’s configuration or through the use of plugins. This technique significantly reduces server load and improves the overall loading speed for returning visitors.
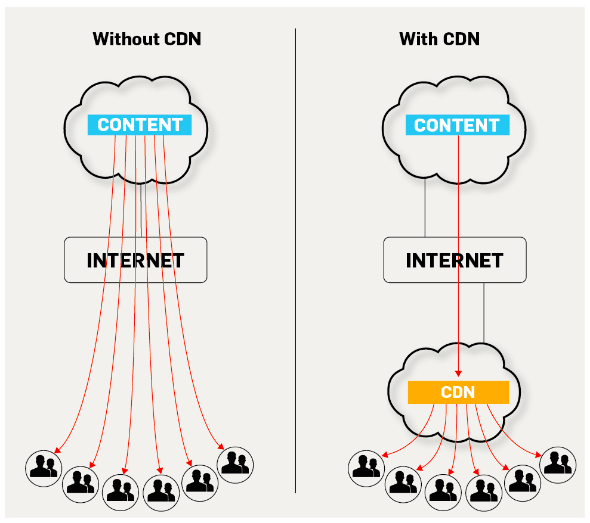
Utilize Content Delivery Networks

Content Delivery Networks (CDNs) distribute your website’s files across multiple servers located in different geographic regions. When a user requests your website, the server closest to their location delivers the content, reducing latency and improving loading speed.
CDNs also offer additional features like caching, load balancing, and DDoS protection. Popular CDN services include Cloudflare, Amazon CloudFront, and Fastly. By leveraging CDNs, you can offload server resources, enhance global accessibility, and deliver a faster website experience to users worldwide.
Optimize Server Response Time

Server response time is the time it takes for a server to respond to a request from a user’s browser. A slow server response time can significantly impact website loading speed. To optimize server response time, choose a reliable hosting provider with fast servers and robust infrastructure.
Additionally, reduce the server’s workload by employing techniques like caching, database optimization, and using lightweight themes and plugins. Regularly monitoring server response time and resolving any issues promptly can ensure optimal website performance.
Enable Gzip Compression
Gzip compression is a method that reduces file sizes by compressing them before sending them to the browser. Enabling Gzip compression on your server can significantly reduce the amount of data transferred, resulting in faster loading times.
Most modern web servers support Gzip compression, and it can be easily enabled through server configurations or plugins. Gzip compression is especially effective for text-based files like HTML, CSS, and JavaScript.
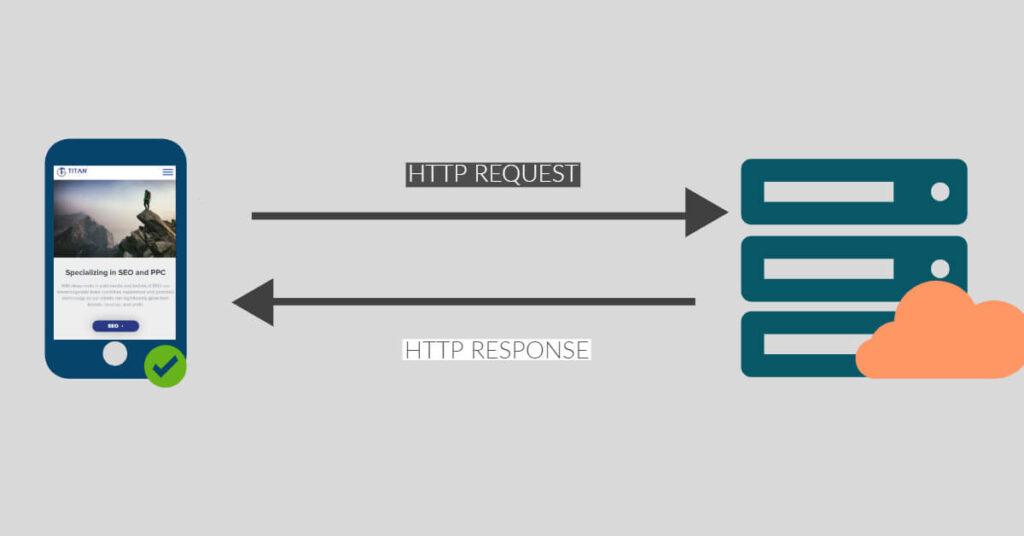
Reduce HTTP Requests

Each element on a webpage, including images, CSS files, JavaScript files, and fonts, requires an HTTP request to the server. The more requests needed to load a page, the longer it takes to complete the loading process.
To reduce HTTP requests, consider combining multiple CSS and JavaScript files into a single file and using CSS sprites to combine multiple images into one.
Additionally, evaluate your website’s design and eliminate any unnecessary elements or third-party scripts that can contribute to excessive requests.
Implement Lazy Loading
Lazy loading is a technique that defers the loading of non-critical resources, such as images or videos, until they are about to become visible on the screen. By implementing lazy loading, you can significantly improve the initial loading time of your webpages, as only the visible content is loaded first.
As the user scrolls down, additional content is loaded dynamically. There are various JavaScript libraries and plugins available that can help you implement lazy loading effortlessly.
Optimize Database Performance
If your website relies on a database for dynamic content, optimizing its performance can have a significant impact on loading speed. Start by cleaning up and optimizing your database by removing any unused data, optimizing queries, and using indexes where necessary.
Additionally, consider implementing a caching mechanism, such as using a caching plugin or integrating a caching layer like Redis or Memcached. Caching can reduce the number of database queries required for each page load, resulting in faster website loading speed.
Monitor and Optimize Third-Party Scripts
Third-party scripts, such as analytics tracking codes, social media widgets, and advertising scripts, can have a significant impact on website loading speed. Evaluate the necessity of each script and consider removing or replacing them with more lightweight alternatives if they are causing performance issues.
Additionally, ensure that these scripts are loaded asynchronously or placed at the bottom of the page to prevent blocking the rendering of critical content.
Regularly Monitor Website Loading Speed and Performance
Monitoring your website’s performance is crucial to identify areas that need improvement and to ensure that your optimizations are effective. Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to measure your website’s loading speed and identify any bottlenecks.
These tools provide insights and recommendations for further optimization. Regularly monitoring your website’s performance allows you to stay proactive and make necessary adjustments to maintain a fast and efficient website.
Conclusion
Improving website loading speed is essential for providing an exceptional user experience, increasing conversions, and improving search engine rankings. By following the tips and tricks discussed in this article, you can significantly enhance your website loading speed.
Remember, a faster website not only benefits your users but also positively impacts your business’s bottom line. Stay proactive in monitoring and optimizing your website’s loading speed to ensure a seamless browsing experience for your visitors.